
Design Systems Process
This is an overview about how I approached creation of AutoGravity’s design system, starting in November 2018.

3 M I N U T E R E A D
We used design systems at AutoGravity to scale designs for 2 cross platform products: AutoGravity Core and Turn.

We used the concept of Atomic Design to inform our design systems.

A design system is a long-term investment, and communicating its value to management, designers, product, engineering, and across the entire organization tills the soil it needs to grow.
Curious about how to encourage cross-functional design system buy in?
I made a list, see PDF here.
A design system is a shared workmanship of Engineering, Product, and Design.

The initial investment of time and dedicated resources is high, but the long term ROI is pivotal across many disciplines. We used a process-oriented approach to execute component additions.

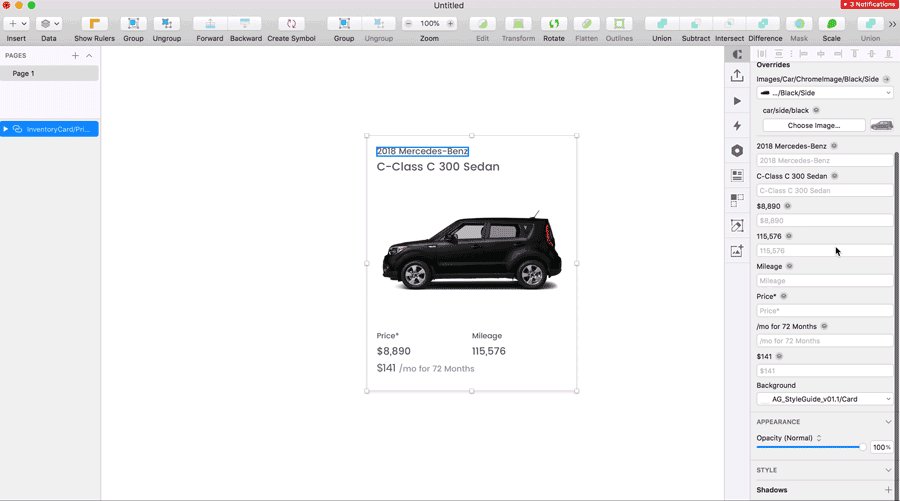
By building the design system to a component level, we committed to biweekly bite-sized updates so it was manageable for the development team to iterate on top of feature responsibilities.

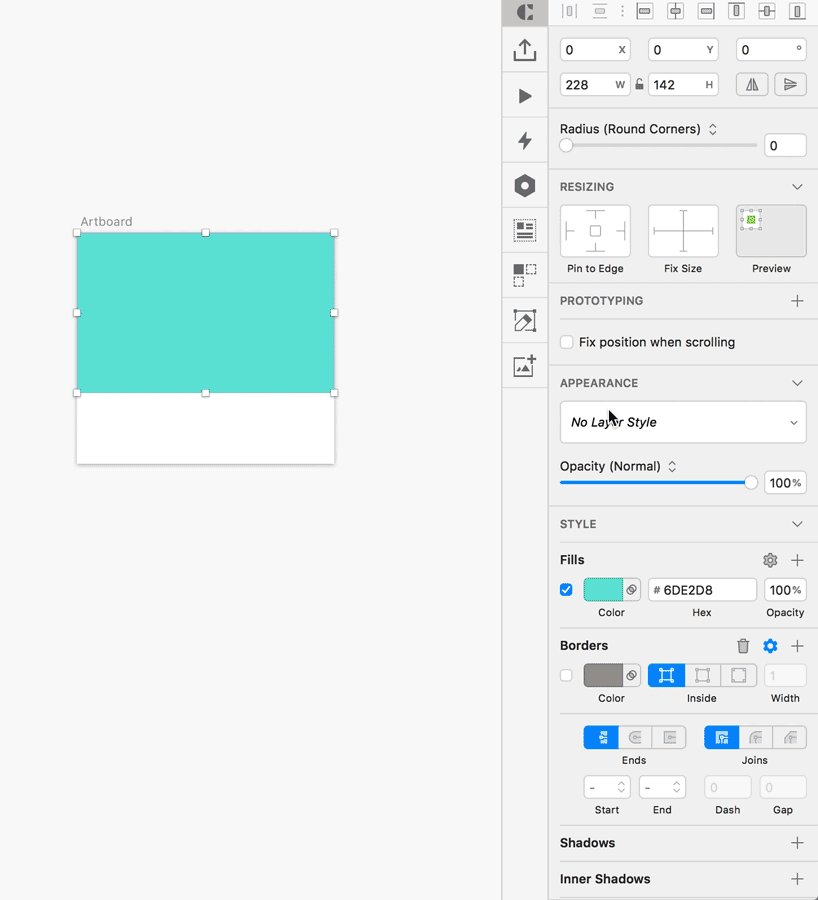
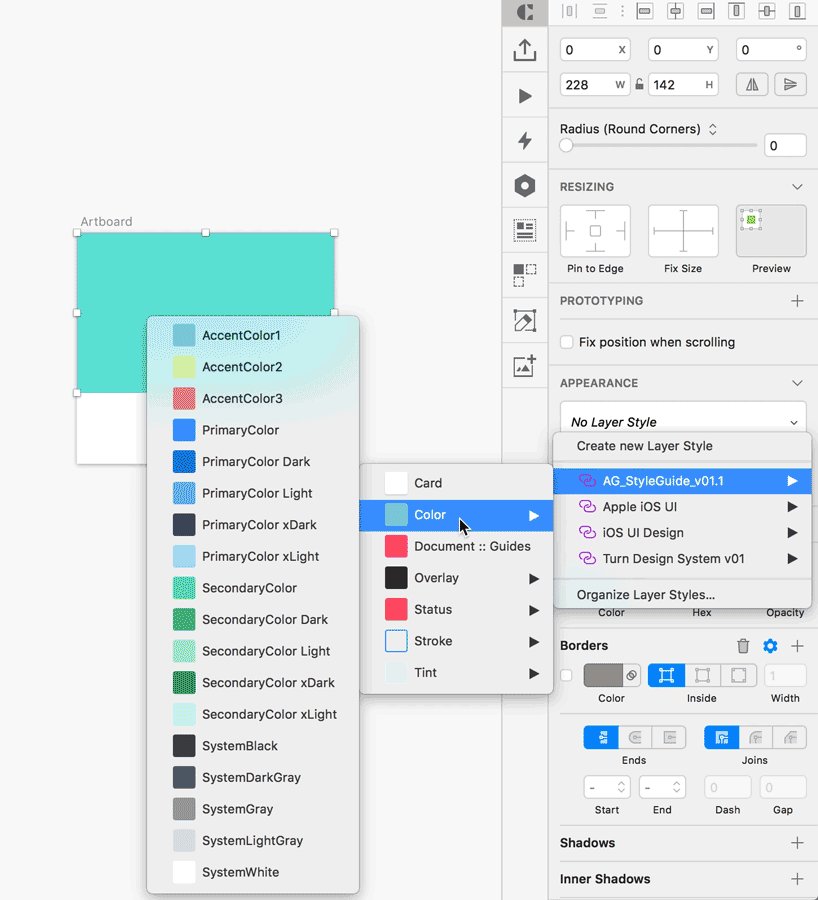
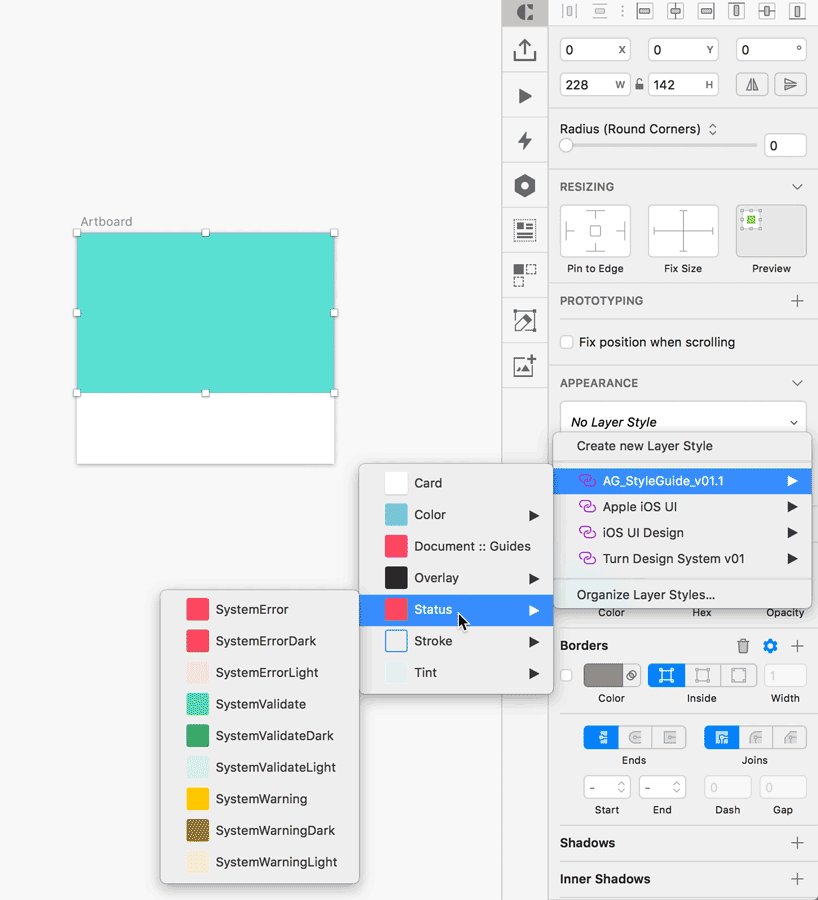
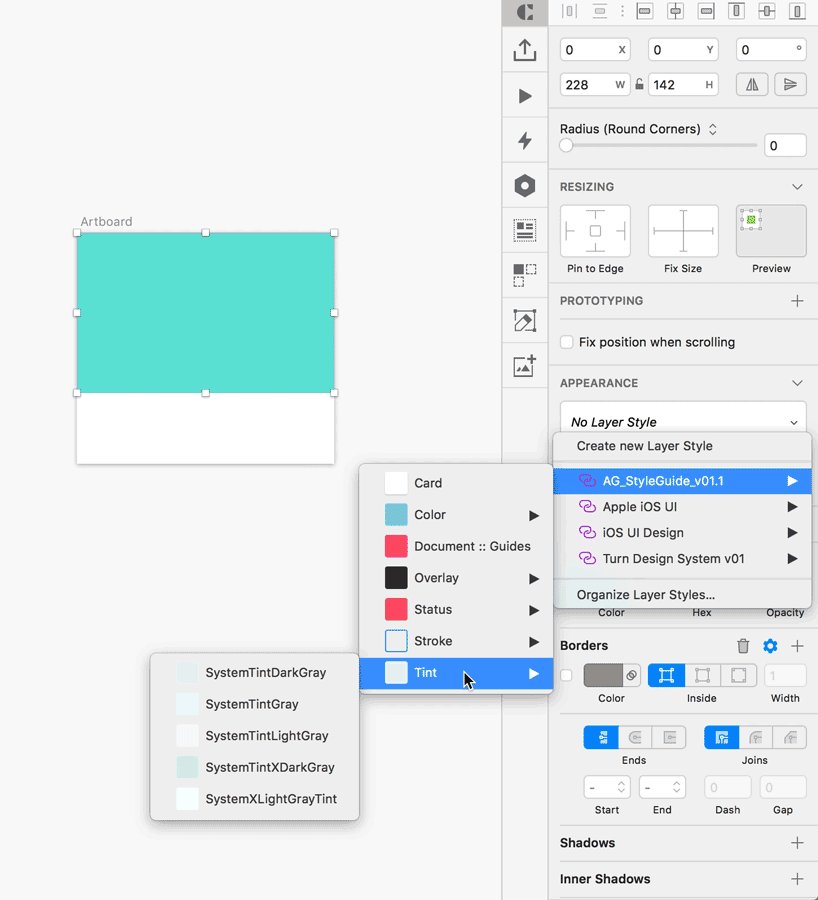
Design System Color Definition for Turn
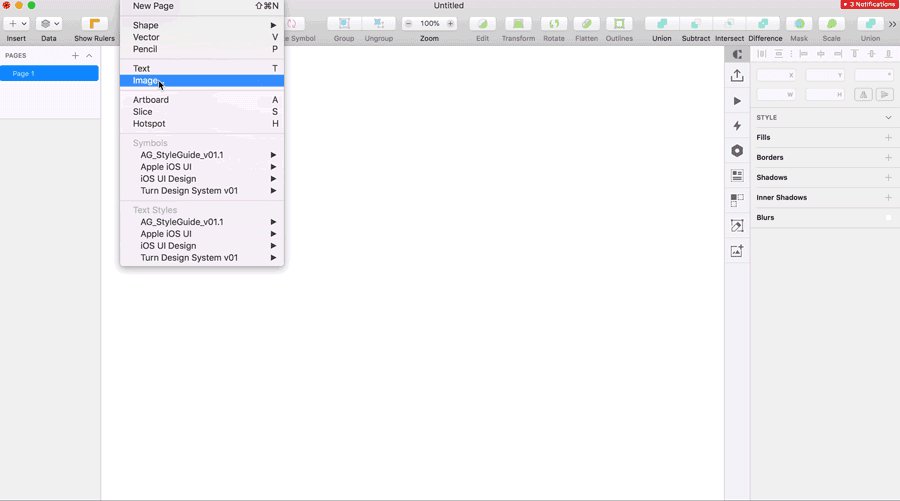
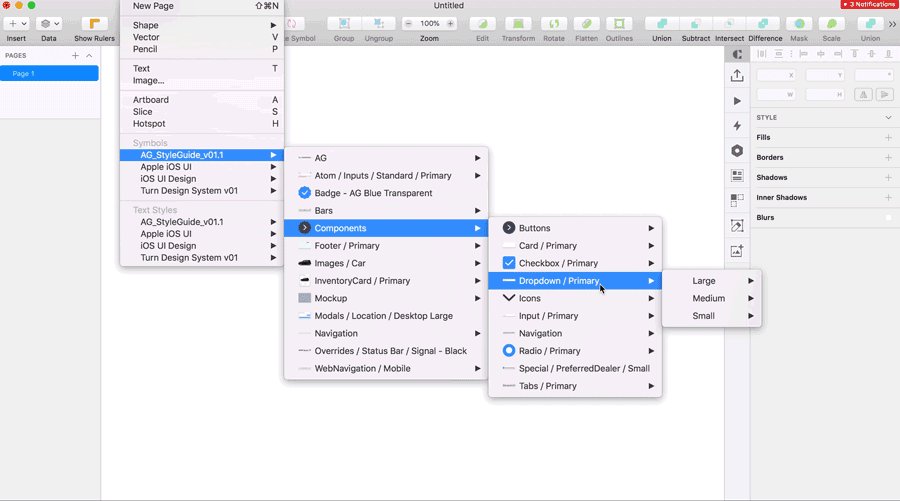
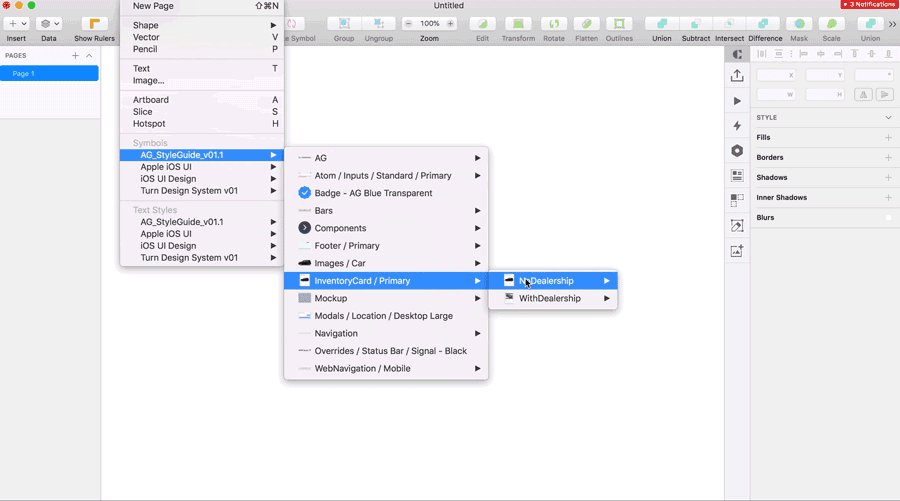
Within the design system source file, I nested components so they’re easy to find. The naming schema starts with the most stable variable, and ends with the most highly variable state (like hover, disabled, etc.)

Nesting strategy played a key role in component organization, and naming was socialized among the team so components could be searched for with queries that felt most intuitive.

Design systems aren’t ship and done. Working with designers and developers to iterate on the design systems together proved its value in design quality, but most importantly in team collaboration.

Looking Ahead
Design systems directly translate to dev stylesheets, saving resources in the long run. It’s a living, breathing document that scales as both the team and product develop over time.
I’m thankful to have gotten a chance to stretch this skill at AutoGravity. While it was well received, I also walked away with a few lessons learned for future growth:
Dedicated leads from product, engineering, and design can help the design system progress along faster, because time must be carved out to do it.
Put regular meetings on the calendar with a clear agenda, and tag in necessary point of contacts.
Specify secondary and tertiary fonts, in the case a browser needs a fallback from the primary.
It’s ok to not start from the ground up. Like developers that leverage open source, if time is of the essence, finding an existing library to use as a baseline is a smart way to save company time in the long run. If you choose this route, make sure the library is well-supported.
