
autogravity
2016 – 2019
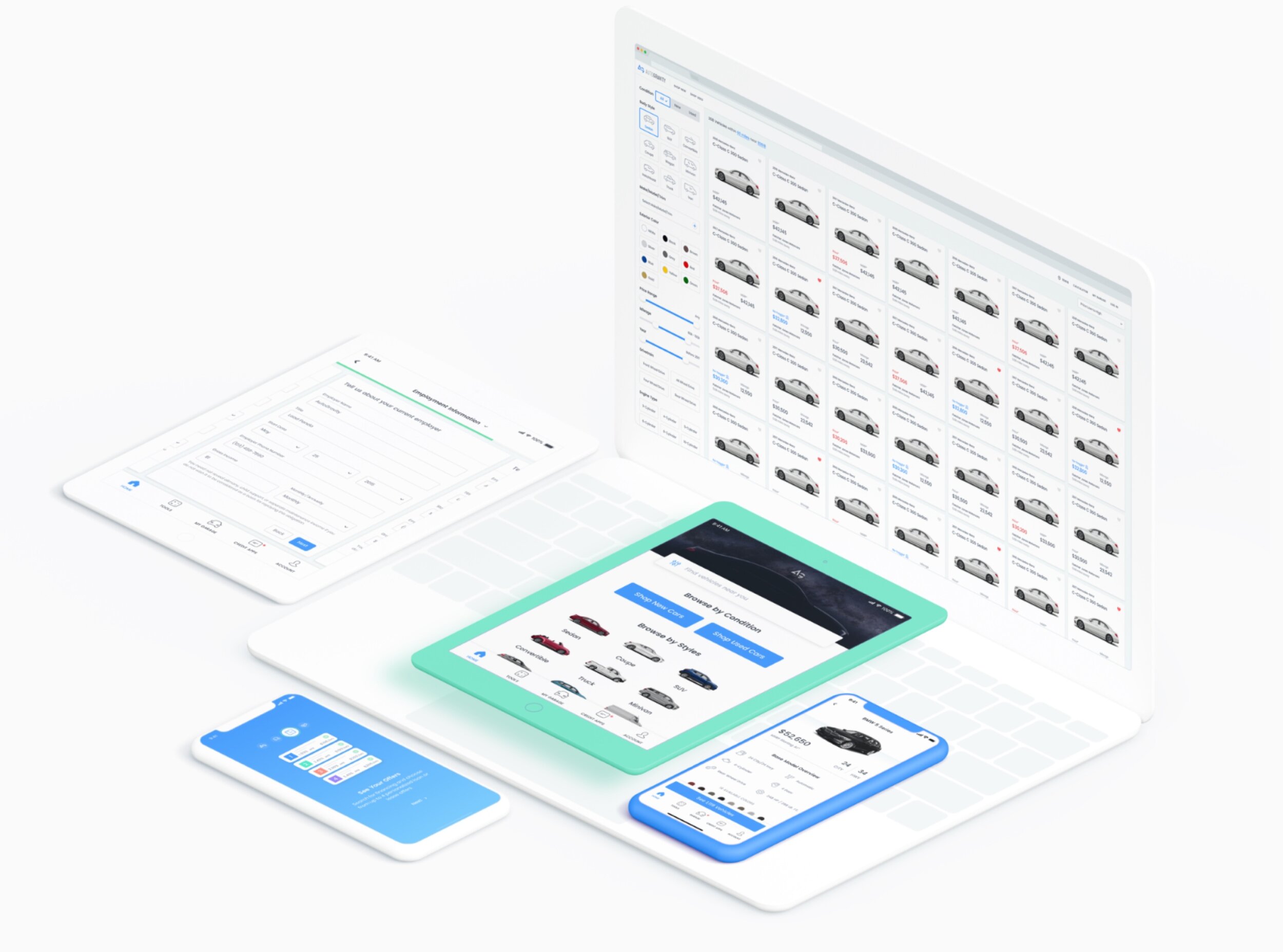
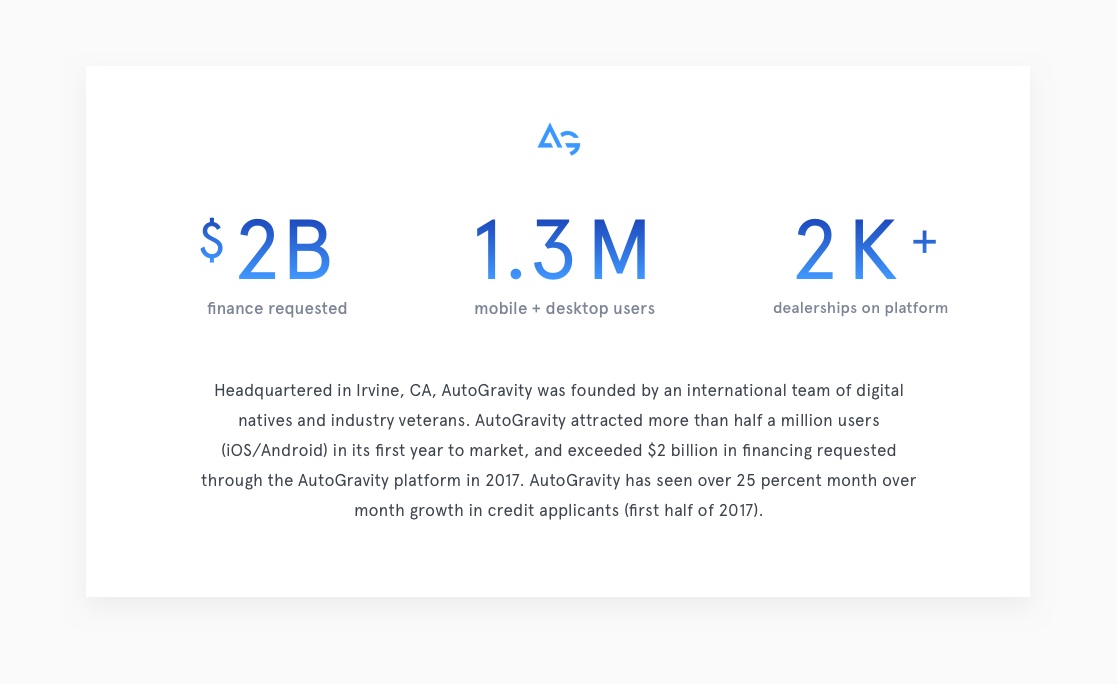
AutoGravity is a financial technology startup that partners with the world’s leading banks, financial services companies, and dealerships to give consumers direct control for purchasing and financing cars.


car buying is broken. but what if you could skip the dealership?
AutoGravity enables consumers apply for a loan, receive an instant credit decision, and purchase a car, without the hassle of visiting a dealership. When the average time spent at a dealership climbing upwards of 4 hours, and 87% of Americans disliking the traditional car buying process, many car shoppers seek ways to save time, money, and emotional labor.
Some of the most complex design challenges came from navigating complexities of legal, fintech, and data, such as supporting credit approvals across 13 different lenders with bespoke contracts. We constantly dealt with vehicle data inconsistencies over the 1.5 million units of inventory in our consumer-facing platform, necessitating elegant solutions. With 44 makes and over 16,000 dealerships in the US, designs needed to scale and support such use cases.

shop for a car and receive a credit decision in minutes

key projects
I enjoyed exploring and shipping high fidelity UI for features like the Vehicle Detail Screen and UI for Vehicle Comparison. Later, I expanded my role to UX – conducting research, A/B tests, usability tests, and wireframing for the Shopping Experience in the responsive Web App.
At start of my third year, I joined the Turn team, AutoGravity’s subsidiary car-subscription product. My Turn contributions include UX for the checkout flow, logic for white labeling, admin dashboard, and my personal favorite - the automated decisioning UX.
📥 Site passwords are available upon request.

Shopping experience
End-to-end filter UX redesign based on data from testing sessions.
research | wireframing | usability testing | interaction design

Vehicle detail page
Design optimization of vehicle detail pages.
wireframing | interaction design | UI spec delivery

Sitemap
URL structure revamp for AutoGravity.com
information architecture | card sorting
| wireframing | prototyping

Design system
Unified component library for AutoGravity and Turn.
design operations | visual design

Illustrations + style guide
Designed style guideline & library of illustrations.
visual design | illustration


looking ahead
Maintaining a growth mindset over my 3 years at a startup opened many doors.

Sheng Wang, the Head of Product, remains a strong role model and mentor of mine.

Whiteboarding session with James, Sr. UX designer.

AutoGravity placed 1st in the Startup category for ACG OC 2017.

Company bonding offsite.

Team bonding day, created badges and completed various challenges.

Our CEO in action.

Teambuilding exercises.

CX design team collaboration exercise.

Team photo, October 2016.

AG Women’s Luncheon.

Ski trip fun!

Engineers hard at work!

Slow design takeover…

Booth at NADA conference, 2017.

A design team huddle.













The vibrant culture and talent of AutoGravity was unparalleled. I had many role models at AutoGravity, but I am especially grateful to design leaders Carly Chiao and Michelle Koh for their mentorship.
Sprinting at AutoGravity was full of challenges that entailed countless opportunities for growth, and the lessons learned from design and leadership mentors have had lasting impact on my career.

📩
More information available upon request.
